[Xcode 6] Asset Catalog でベクターが扱えるようになりました!
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
これからはベクターでアセットを管理!?
Asset Catalog では、これまでビットマップ画像しか取り扱うことはできませんでしたが、Xcode 6 からは PDF 形式 と JPEG 形式 がサポートされました。特に新しいのが ベクターが扱えるようになったという点です!
ベクターが扱えるようになったということは、いままでのように Retina や Non Retina で別々の画像を用意する必要がなくなったり、イメージを複数のサイズの View に配置したいときに1つのファイルだけ用意すれば良くなるということです。これはきっとプログラマーにとってもデザイナーにとっても嬉しいことですね!
ということで使ってみました。
Asset Catalog でベクターを扱うには
PDF 形式のアセットデータを用意する
Asset Catalog でベクターとして認識できるのは PDF 形式のファイルのみです。ということでまずは PDF 形式のアセットファイルを作成します。今回は Adobe Illustrator を使って作成しました。
Asset Catalog にコピーする
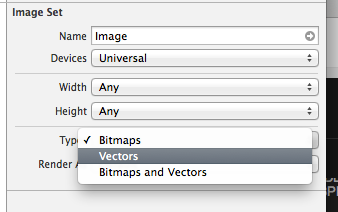
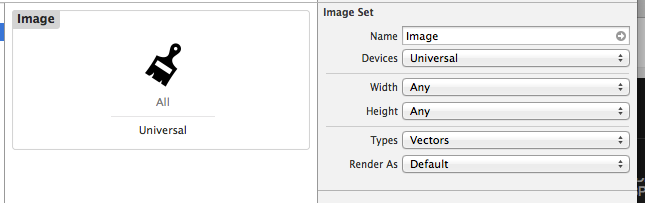
次に Asset Catalog に新しいアセットを定義します。Type というプロパティが追加され、その中に Vectors という項目があるので設定します。

あとは PNG ファイルを使っていたときのように、Asset Catalog にドラッグアンドドロップで貼り付けます。

ちなみに Bitmaps and Vectors という合わせ技も可能です。これを指定すると、今までどおりビットマップで指定しつつ、それ以外のサイズで使われる場合はベクターのファイルが使われるようです。
参照する
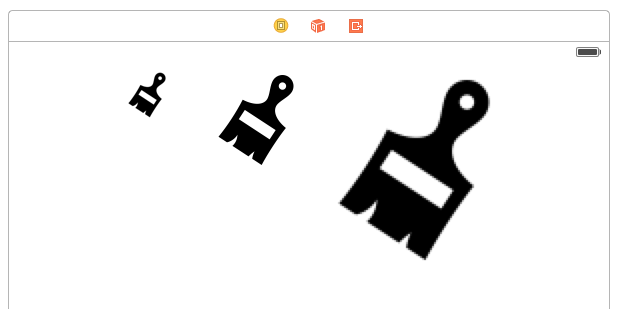
Storyboard から参照してみました。色々なサイズを試したかったので、元サイズが 100 x 100 px に対して、50 x 50, 100 x 100, 200 x 200 のサイズの ImageView に設定すると、下図のようになります。
200 x 200 だと、PNG 画像で指定したときと同様に荒いですね。。どうやら、拡大には対応していないようです。しかし、元サイズが大きくても小さくてもファイルサイズが変わらないのが PDF の良い所。元の PDF ファイルを大きめのサイズで作成しておけば、さまざまなサイズで使えるはずです。
まとめ
ベクターが利用できるようになったことで、アセット管理はかなり楽になりますね! SVG とかではなかった点が謎ですが。しかし、アプリアイコンや Launch Image には使うことができない点に注意しましょう。